
First log in to Blogger.com
Go to Layout -> Click on Edit HTML tab
Now search (CTRL+F) for these code line:
<div id='footer-wrapper'>REPLACE the entire red line in the above code, with this new code:
<b:section class='footer' id='footer'/></div>
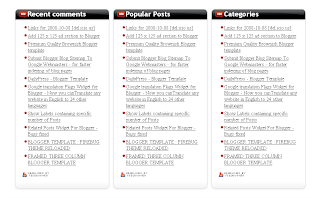
<div id='footer-column-container'>Now PREVIEW the template, and if no errors are displayed, then carry on:
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
Find this code:
]]></b:skin>
Then immediately BEFORE / ABOVE it, paste these lines:
#footer-column-container {Save the template, go to "Page Elements", and add content to the three new widgets !
clear:both;
}
.footer-column {
padding: 10px;
}

Good day !!
ReplyDeleteWe are Christian Organization formed to help people in need of help,such as
financial assistance, Do you need a loan to pay your bills? Do you need
Personal Business Car or Student loans? Need a loan for various other
purposes? If yes contact us today.
Please these is for serious minded and God fearing People.
Email: (jacksonwaltonloancompany@gmail.com)
Text or call: +1-586-331-5557.
Address is 68 Fremont Ave Penrose CO, 81240.